안녕하세요? 오늘은 flutter 앱에 firebase 프로젝트를 연결해볼게요
cloud_firestore와 실시간데이터베이스 중 어떤 플러그인을 사용할까 고민했는데 저의 경우는 간단한 심리테스트 앱에 연결할 서버가 필요했던 경우라 cloud_firestore로 선택했습니다. 실시간 데이터베이스의 경우에는 커뮤니티 앱, 채팅앱에 더 적합한 것 같습니다.

먼저 패키지를 추가합니다.
dependencies:
flutter:
sdk: flutter
cloud_firestore: ^4.3.1
...
firebase에서 database를 추가합니다.

실제로 출시한 앱에서 사용할 것이기 때문에 이번에는 프로덕션 모드에서 시작합니다.

firebase와 app을 연결하기(aos/ios)
1.firebaes 콘솔에서 프로젝트를 추가합니다.

2.android 부터 추가할게요

2-3.빈칸을 작성합니다.
패키지명은 project-android-app-src-main-AndroidManifest.xml 에서 패키지명을 확인합니다.

패키지명 확인하는 경로입니다.

2-4.Android 앱에 Firebase를 추가합니다. 이거 이제 안해도 된다고 들었던 것 같은데 잘 모르겠네요 추가해보겠습니다.👀

2-5.firebase sdk를 추가합니다.
루트 수준의 Gradle 파일을 수정합니다.


2-6.이번에는 app 수준의 build.gradle을 수정합니다.


2-7.안드로이드가 완료되었습니다. 이 때 앱을 에뮬레이터로 빌드해서 문제가 없는지 확인하고 문제가 없다면 다음으로 넘어갑니다. 🙌

3.ios는 appstore 출시할 때 추가해보겠습니다. 🤔
이번 주 업데이트가 목표라 우선순위 먼저 해결해보겠습니다.
일단 main.dart에 firebase를 실행하도록 코드를 추가하고 컬렉션을 작업하겠습니다.
void main() async{
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(
const MyApp(),
);
}
firestore 컬렉션에 데이터를 저장합니다.
컬렉션 시작하기
저는 mbti 테스트 지를 추가했습니다. 이건 초안인데 뭔가 감이 오지 않더라구요? 이럴 때는 작게 쪼개두면 도움이 되는 것 같습니다.

그래서 모두 분리합니다.

이제 파이어베이스에 있는 내용을 앱으로 불러올게요
그러다가 만난 에러입니다. ㅠ
No acceptable module com.google.android.gms.providerinstaller.dynamite found. Local version is 0 and remote version is 0.
git에서 android/app/src/main/AndroidManifest.xml에 다음 권한을 추가하라고 합니다. 추가했지만 되지 않네요 그럼 다음 해결방법을 만나볼게요
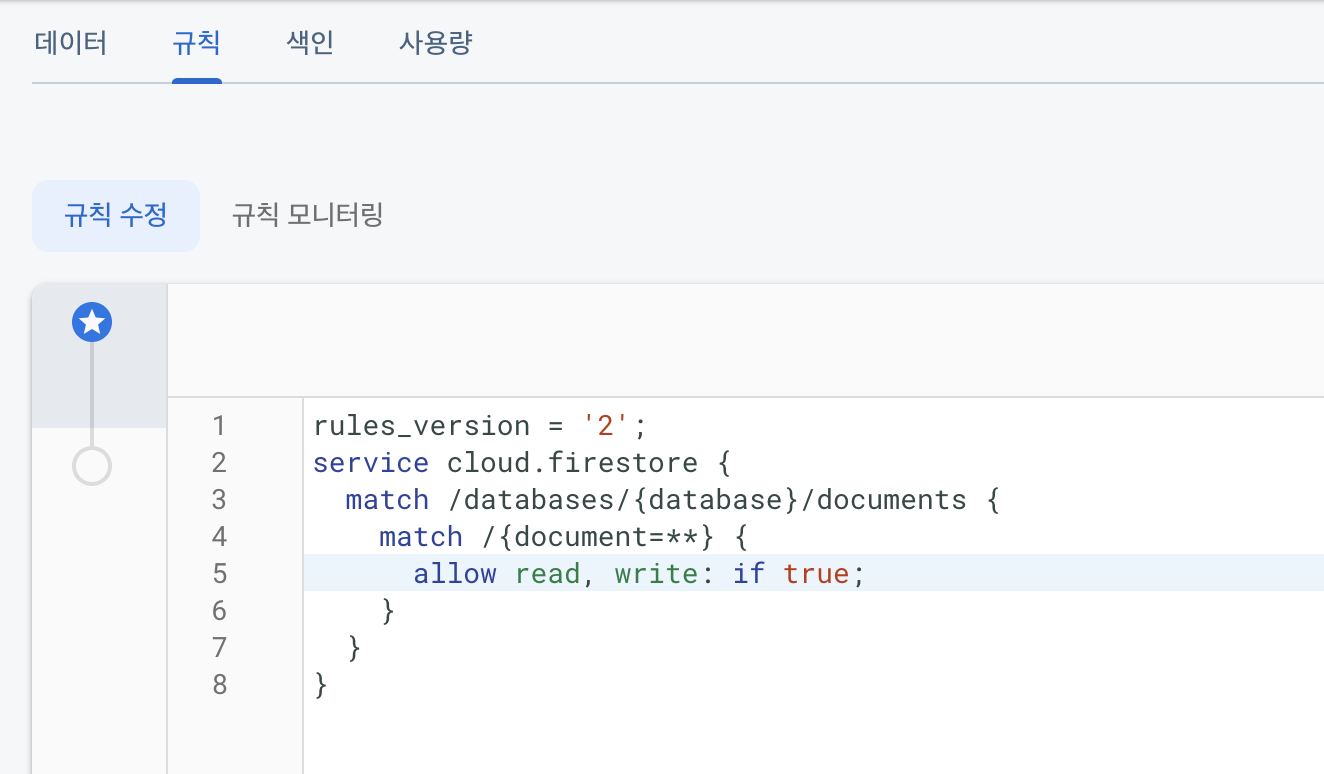
규칙때문에 발생한 에러라는 한국인분의 의견이 있습니다. 오 저도 테스트가 아닌 앱으로 선택해둔 상태라 일리가 있습니다. false를 true로 변경해보고 게시합니다. 잘 해결되네요 감사하니 좋아요를 누르고 옵니다. 🙏

참고했습니다.
https://github.com/firebase/flutterfire/discussions/7928
firestore에서 데이터 가져오는 방법
참고했습니다.
https://velog.io/@khy226/Firestore-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0
참고했습니다.
https://firebase.google.com/docs/firestore/quickstart?hl=ko


