
📕 Provider 패턴이란??
・ Provider는 플러터 커뮤니티에서 만든 플러그인이었으나 현재는 구글에서 추천할 정도로 편리합니다. 원래 구글은 Provider가 아닌 Bloc 패턴 사용을 권장했었다고 합니다. 이유는 플러터는 UI와 Design 모두 소스코드로 관리되지 않으면 한 클래스에 여러 코드가 몰리는 문제점이 있었습니다. 그래서 이를 해결하기 위해 UI와 데이터 처리 로직을 분리하기 위해 Bloc 패턴을 제공하게 됐습니다. 하지만 Bloc패턴은 사용하기 어렵다는 단점이 있었고 단순한 로직을 구성하려해도 최소 4개의 클래스를 만들어야 했습니다.
📕 Provider 패턴을 사용하는 이유
모든 상태관리가 그렇듯이 데이터를 한 페이지 내에서만 사용한다면 상태 관리가 어렵지 않습니다. 하지만 앱의 규모가 커지면 코드는 복잡해지고 효과적인 상태 관리가 필요하다는 것을 느끼게 됩니다.
1. 관심사의 분리
・ 관심사 : 어떤 코드가 하는 일
코드의 역할은 UI, 네트워크, db를 담당하는 코드처럼 하는 일에 따라 나눌 수 있습니다. 보통 한 클래스가 여러 관심사를 가질 수록 클래스가 커지고 관리가 어렵습니다. 그래서 클래스가 하나의 역할만 갖도록 클래스를 분리합니다.
2. 데이터의 공유
・ 하나의 데이터를 여러 페이지에서 사용할 때 페이지마다 인증 정보를 불러온다면 코드가 복잡해질 것입니다. 이럴 때 우리는 Provider 패턴을 사용해 데이터 공유를 쉽게 할 수 있습니다.
3. 간결한 코드
・ Bloc 패턴의 경우 클래스들을 역할별로 나누기 좋지만 코드가 복잡해지는 경향이 있습니다. 대신 Provider를 사용하면 좀 더 적은 코드로 클래스들을 구분하여 사용할 수 있습니다.
📕 Provider 패턴 사용예시
플러터 유튜버이신 @개발하는 남자님 유튜브Provider 영상을 참고하여 작성했습니다.
1. 먼저 pub.dev에서 provider 패키지를 가져와 pubspec.yaml에 추가합니다.

2. main.dart 파일도 분리하여 count할 화면을 따로 만들어줍니다.

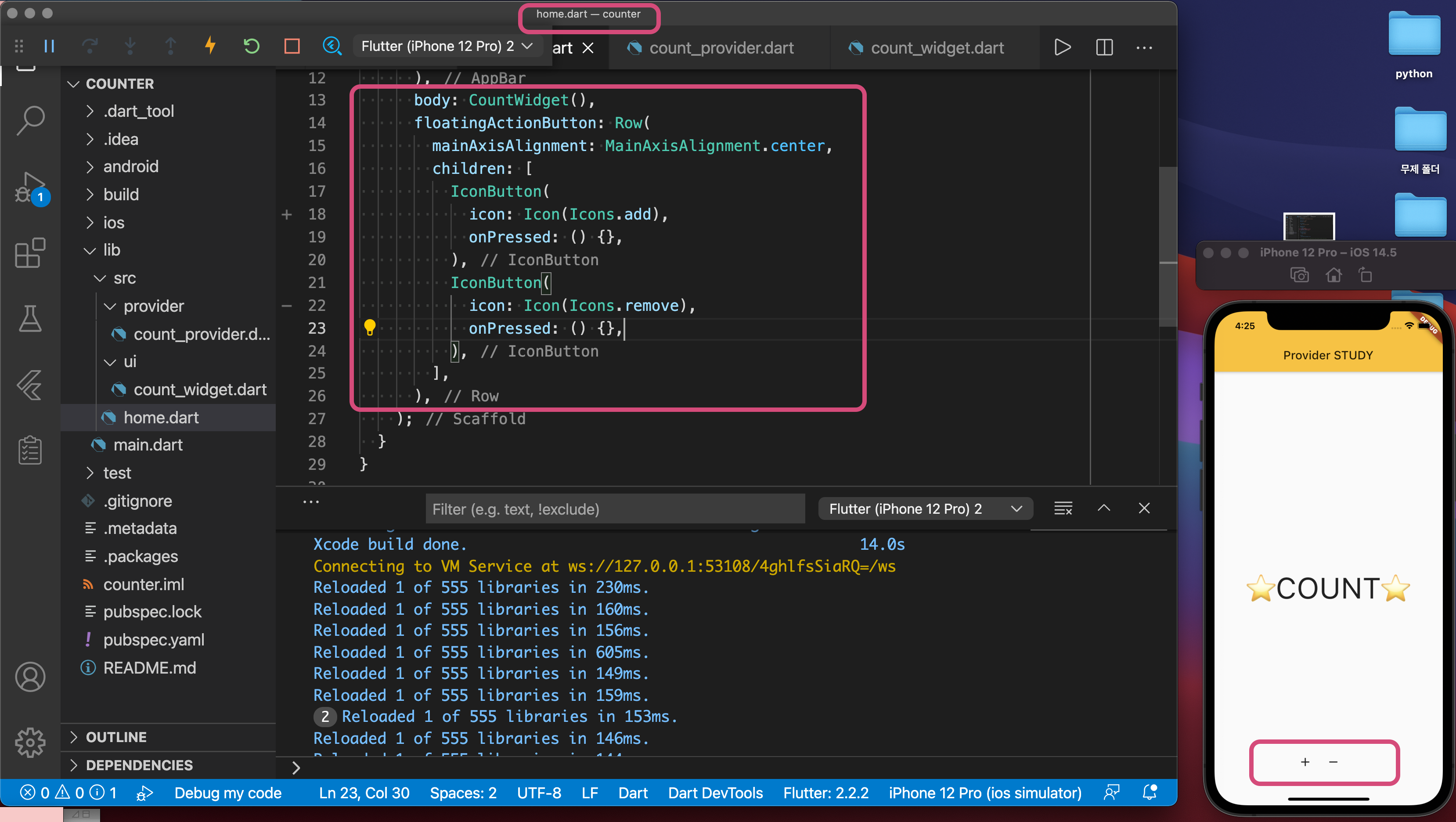
3. home.dart에서 방금 만들어진 count_widget을 연결하고 상태변화를 살펴볼 +, - 버튼을 추가합니다.

4. provider폴더를 추가하고 count 상태를 관리할 파일을 만듭니다. [ChangeNotifier]
・ ChangeNotifier는 Flutter SDK의 기본 class 입니다. Listener에게 notification을 전달할 수 있습니다.

5. main.dart에서 ChangeNotifierProvider()로 HomePage()를 감싸주면 이제 context를 통해 Homepage()에서 ChangeNotifierProvider에 접근이 가능합니다.

6. home.dart에서도 불러들입니다.

7. 이제 버튼을 클릭하면 count가 변화하도록 메소드를 추가합니다.


8. count_provider에서 변경됐다는 신호를 보내주기 위해 아래 코드를 추가합니다.
이 코드를 추가함으로써 자동으로 상태가 업데이트됩니다.

9. 프라이빗 count 변수를 외부에서도 사용할 수 있게 변경해줍니다.

10. 여기까지 하시면 숫자가 잘 증가되고 감소하는 것을 볼 수 있습니다.

11. 블록패턴에서는 원하는 부분만 업데이트 되도록 할 수 있었습니다. 현재 코드에서는 전체적으로 코드를 업데이트 하고 있습니다.


'Flutter' 카테고리의 다른 글
| [Flutter] 패키지 사용할 때 ^와 ''의 차이점 (0) | 2022.04.12 |
|---|---|
| [Flutter] InheritedWidget class (0) | 2022.04.10 |
| [Flutter] 인앱결제에 대해 알아봅니다. - 개념과 정책 (0) | 2022.03.30 |
| [Flutter] WebSocket에 대한 정리 (0) | 2022.03.28 |
| [Flutter] webview 구현 예제코드 (0) | 2022.03.25 |

