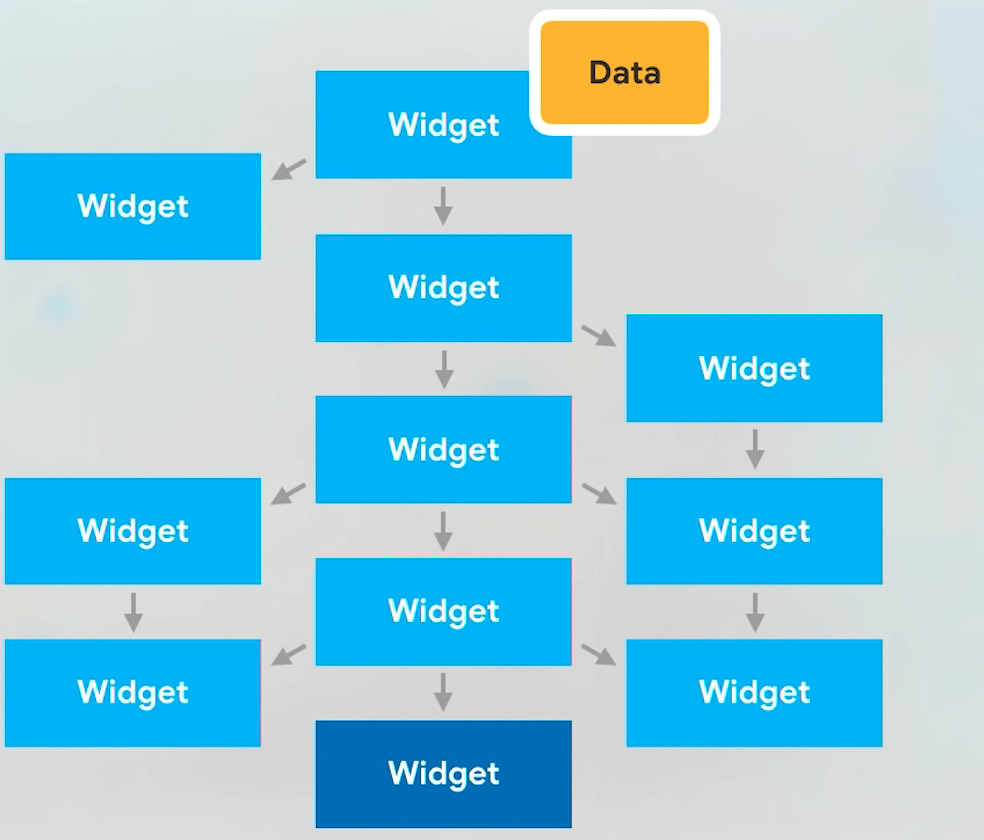
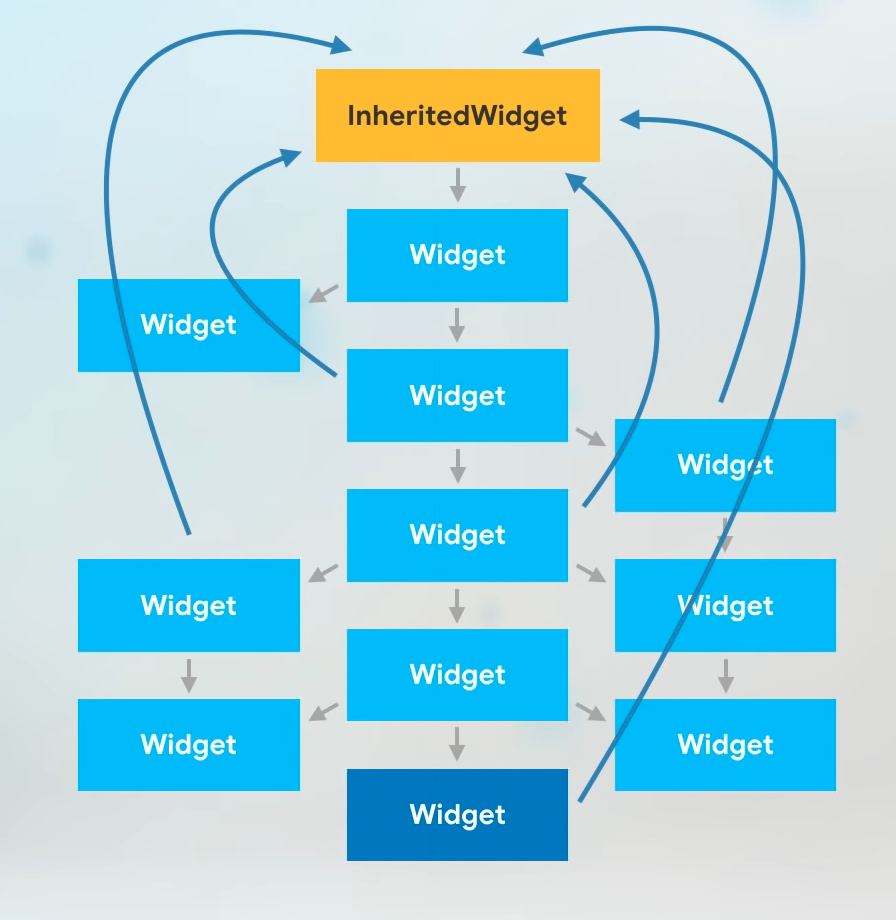
InheritedWidget 정의
- 위젯트리 구조의 아래로 데이터를 전달하는 플러터 기본 클래스입니다.
- 빌드 컨텍스트로부터 상속된 데이터를 얻으며 BuildContext.dependOnInheritedWidgetOfExactType를 사용해서 가장 가까운 인스턴스를 가져옵니다.
- 상속된 위젯에서 변경이 감지되면 자동으로 상태를 변화시킵니다.


InheritedWidget을 받는 FrogColor 예시코드
class FrogColor extends InheritedWidget {
const FrogColor({
Key? key,
required this.color,
required Widget child,
}) : super(key: key, child: child);
final Color color;
static FrogColor of(BuildContext context) {
final FrogColor? result = context.dependOnInheritedWidgetOfExactType<FrogColor>();
assert(result != null, 'No FrogColor found in context');
return result!;
}
@override
bool updateShouldNotify(FrogColor old) => color != old.color;
}The convention is to provide a static method of on the InheritedWidget which does the call to BuildContext.dependOnInheritedWidgetOfExactType. This allows the class to define its own fallback logic in case there isn't a widget in scope. In the example above, the value returned will be null in that case, but it could also have defaulted to a value.
규칙은 BuildContext.dependOnInheritedWidgetOfExactType에 대한 호출을 수행하는 InheritedWidget의 정적 메서드를 제공하는 것입니다. 이렇게 하면 범위에 위젯이 없는 경우 클래스가 처리할 방법을 정의할 수 있습니다. 위의 예제에서 반환되는 값은 null이지만 기본값을 미리 설정해둘 수도 있습니다.
Sometimes, the of method returns the data rather than the inherited widget; for example, in this case it could have returned a Color instead of the FrogColor widget.
때때로 메소드는 상속된 위젯이 아닌 데이터를 반환합니다. 예를 들어 FrogColor 대신 Color를 반환할 수 있습니다.
Occasionally, the inherited widget is an implementation detail of another class, and is therefore private. The of method in that case is typically put on the public class instead. For example, Theme is implemented as a StatelessWidget that builds a private inherited widget; Theme.of looks for that inherited widget using BuildContext.dependOnInheritedWidgetOfExactType and then returns the ThemeData.
때때로 상속된 위젯은 다른 클래스의 구현 세부 사항이므로 비공개입니다. 이 경우의 메소드는 일반적으로 공용 클래스에 대신 적용됩니다. 예를 들어 Theme은 개인 상속된 위젯을 빌드하는 StatelessWidget으로 구현됩니다. Theme.of는 BuildContext.dependOnheritedWidgetOfExactType을 사용하여 상속된 위젯을 찾은 다음 ThemeData를 반환합니다.
실제 사용되는 예시코드 - Inherited 위젯을 상속받는 코드
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: FrogColor(
color: Colors.green,
child: Builder(
builder: (BuildContext innerContext) {
return Text(
'Hello Frog',
style: TextStyle(color: FrogColor.of(innerContext).color),
);
},
),
),
);
}
}
참고
https://api.flutter.dev/flutter/widgets/InheritedWidget-class.html
'Flutter' 카테고리의 다른 글
| [Flutter 3.0.0] Flutter at Google I/O 2022 정리 (0) | 2022.05.15 |
|---|---|
| [Flutter] 패키지 사용할 때 ^와 ''의 차이점 (0) | 2022.04.12 |
| Flutter의 Provider를 사용한 상태관리를 알아봅니다. (0) | 2022.04.10 |
| [Flutter] 인앱결제에 대해 알아봅니다. - 개념과 정책 (0) | 2022.03.30 |
| [Flutter] WebSocket에 대한 정리 (0) | 2022.03.28 |

